Linux デスクトップ環境 2016 - eagletmt's blogに触発されて書いた.
Macの便利なところを取り入れつつタイル型ウィンドウマネージャを活かす設定にしたかった.
ディストリビューション
ArchLinux.パッケージの更新も早く,yaourtを導入するとバカみたいにパッケージが増えるので最強.
ディスプレイマネージャ
LightDM.Greeterとしてwebkit-greeterを使っている.おしゃれなテーマが多いのでおすすめ.
テーマはhttps://github.com/jqln-0/Bevelを使っている. こんなの

ウィンドウマネージャ
XMonad.シンプルでいくらでもカスタマイズ出来る.しかも結構安定している.(ただしHaskell)
feh,xmobar,trayer,dockyを合わせて使用している.
また,nautilusでデスクトップアイコンも表示している.

ターミナル
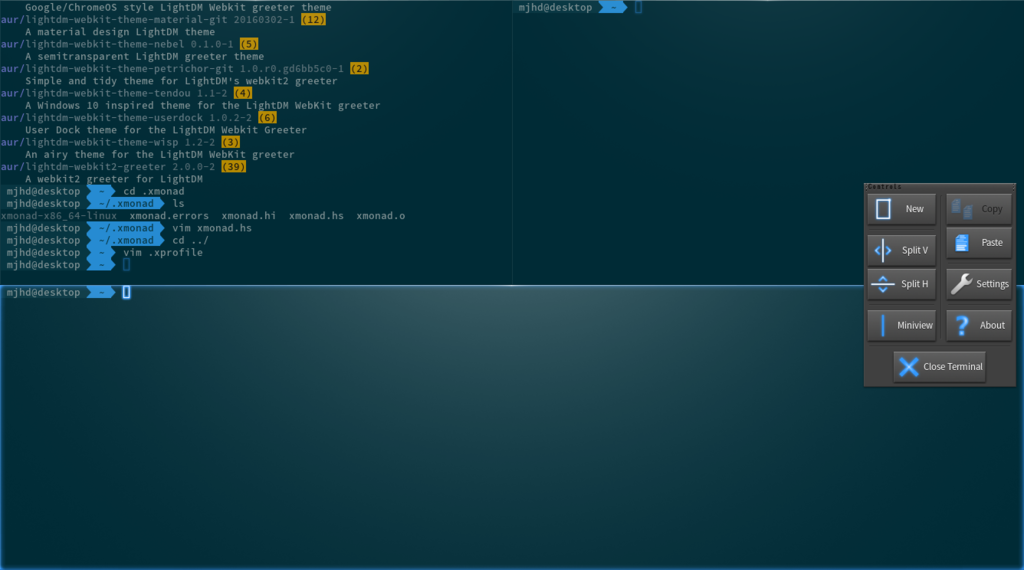
terminologyを使用している.結構リッチなエフェクトが沢山ある.

TerminatorがSGRプロトコルに対応していない? - Devlion Memo
日本語入力
fcitxでmozcを使用している.
たまにgtk系のソフトでキーボードが効かなくなる?
エディタ
vim.去年は少しだけevil付きのemacsに浮気したが,やはりvimなしでは生きていけなかった.

vim-startifyでvimのロゴを起動画面に設定する - Devlion Memo
スクリーンショット
shutterというソフトを使っている.
Ctrl+F2でデスクトップ全体,
Ctrl+F3で範囲選択,
Ctrl+F4でウィンドウを選んでスクリーンショットを保存,など割り当てている.
Macのキーボードショートカットに似せたつもり.
paplayでシャッター音を鳴らすことでそれっぽくなる.
,((controlMask, xK_F2), spawn "shutter -f -e -n -o ~/Downloads/%Y-%m-%d-%T.png && paplay /usr/share/sounds/freedesktop/stereo/screen-capture.oga")
,((controlMask, xK_F3), spawn "shutter -s -e -n -o ~/Downloads/%Y-%m-%d-%T.png && paplay /usr/share/sounds/freedesktop/stereo/screen-capture.oga")
,((controlMask, xK_F4), spawn "shutter -w -e -n -o ~/Downloads/%Y-%m-%d-%T.png && paplay /usr/share/sounds/freedesktop/stereo/screen-capture.oga")
その他ソフト
mfiler4でファイル管理.mfiler4のすゝめ - Devlion Memo
clementineで音楽.
mplayerで動画.